토이 프로젝트가 끝나고, 미니프로젝트가 시작이 되었지만.
게임 회사를 취업 1순위로 생각하고 있기 때문에
업계에 맞는 포트폴리오 제작을 이유로
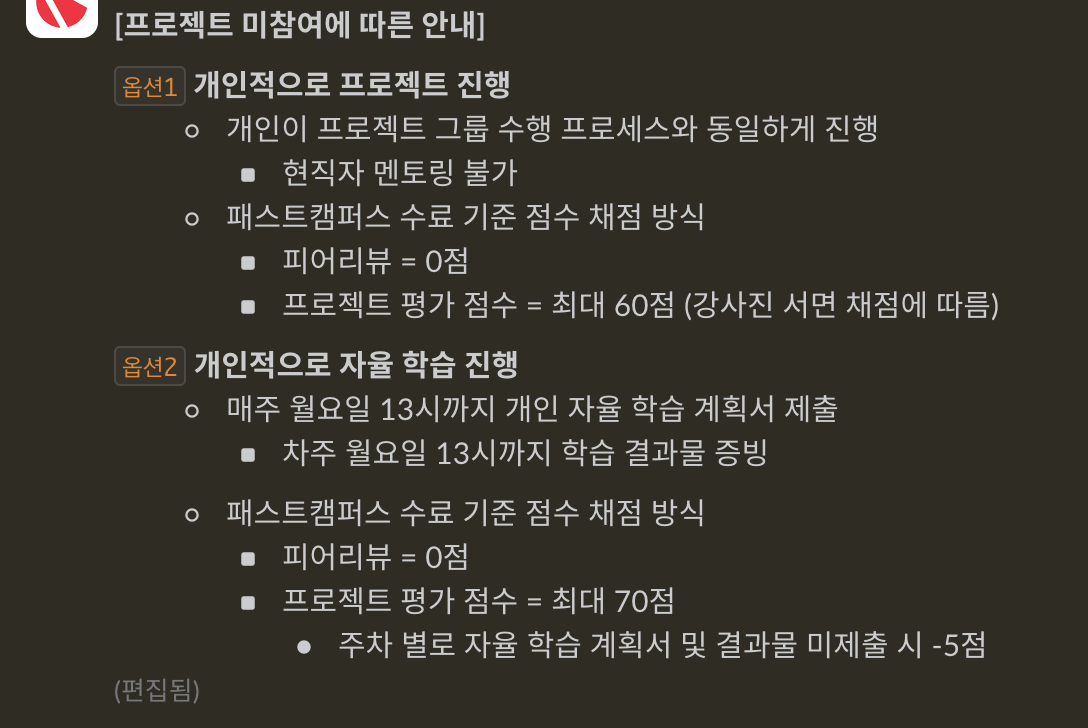
과정 매니저님과 상의 후 미니프로젝트에서 하차했다.
피그마를 사용하지 않고 주로 유니티를 사용하는 게임업계를
바라보고 있다면 패스트캠프 UXUI 부트캠프의 커리큘럼과
맞지 않는 부분이 있을 수 있다.

하차한 자, 미니 프로젝트가 진행되는 한 달 동안 무엇을 할 것인가.
개인마다 다르지만 나는 부트캠프 권장 강의로 포토샵과 일러 등의 툴 강의를 듣고,
유니티와 html+css를 개인적으로 공부를 할 계획을 세웠다.
패스트 캠퍼스 UXUI 부트캠프에서는 기본적인 툴과 피그마 강의는
필수강의로 지정하여 모든 수강생이 들을 수 있도록 하고 있다.
오토캐드나 라이트룸, XD같은 실무에서 종종 쓰이는 툴은
권장강의로 열어두어 수강생들이 필요한 강의를 선택해서 들을 수 있다.

성실한 수강생의 필수강의 수강률 100%의 모습.
총 56개의 섹션을 가진 권장강의에는 툴 강의 이외에도
실무에 대한 정보나 포크폴리오에 대한 강의를 포함하고 있다.
내 포트폴리오에 심폐소생술을 하고 싶어도 아직 태어질 못했는데!

감각있는 UXUI 디자이너가 되기 위해서는 기초적인 코딩 지식이 있으면 좋다고 생각한다.
권장강의에서 찾은 한줄기 빛과 같은 코딩 수업.
지금은 길벗 출판사의 코딩 자율학습단으로 HTML,CSS,자바를 독학을 하고 있는데,
권장강의에 포함되어있는 기본 수업으로 혼자할 때는 이해가 가지 않던 부분을 커버해야겠다.
벌써 패스트 캠퍼스 UXUI 부트캠프에 참여한지 3달이 되어가는데,
절반 온 시점에서 장점과 단점을 생각해보면
장점01. 과정매니저님이 수강생 한명한명 신경을 많이 써준다.
50명의 수강생을 모두 챙기는 것이 쉬운 일이 아닐텐데, 그 어려운 일을 매니저님들이 해준다.
수강생마다 진도나 취업 진로를 체크하고 원하는 방향으로 갈 수 있도록 최대한 안내를 해준다.
장점02. 강의의 질이 좋다.
사람마다 성향이 다르지만, 나에게 패스트 캠퍼스의 강의는 잘 맞는 편이다.
현직 실무를 하는 선생님들이 수업을 진행하기 때문에 최신의 업계정보를 얻기 쉽다.
또한 비전공자여도 수업을 무난하게 따라갈 수 있도록 진도가 나눠져있다.
장점03. 다양한 수강생이 듣고 있어 많은 정보를 공유할 수 있다.
I의 성향을 가지고 있어도 슬랙 랜덤토크에 올라오는 정보를 보고
인사이트나 취업정보를 얻어갈 수 있다.
전공자, 심지어 실무자도 부트캠프에 참여하고 있어 얻어갈 수 있는 정보가 많다.
단점01. 게임업계 UXUI 디자이너를 꿈꾼다면 커리큘럼이 맞지 않을 수 있다.
특수한 경우이지만 게임업계 UXUI 디자이너만을 원한다면 본 부트캠프는 큰 도움이 되지 않는다.
기본적으로 사용하는 툴이 다르기 때문에, 툴을 따로 공부해야하는 시간이 필요하다.
단점02. 실무경험자도 참여하고 있는 부트캠프여서 격차감을 느낄 수 있다.
이미 실무를 경험하신 분들을 어찌 따라가리오.
그들을 바라보며 내가 잘 하고 있는게 맞는 것일까에 대한 고민을 할 수 있다.
더워지고 있는 날씨 속에서 무사히 부트캠프를 마칠 수 있기를 바라며
다음 기자단 활동까지 힘내보겠습니다.